HubSpot, a renowned CRM platform, comes equipped with a tracking code feature. This powerful tool allows you to monitor your website visitors and gather insightful data about their behavior. By doing so, you can enhance your marketing strategies and bolster your sales efforts.
The Tracking Code API can also be used to track visitors in HubSpot. It will attribute page views to a contact if the contact clicks a link in a tracked marketing email which directs to a page with the HubSpot tracking code installed.
Suppose you've built your website using a React app. In that case, fortunately, we recommend that you incorporate HubSpot's tracking code into your setup to capture this valuable data and start monitoring essential marketing metrics. This article aims to guide you through the process of integrating HubSpot tracking into your React app in a few straightforward steps.
Step 1: Install the library
The first step involves installing the react-hubspot-tracking-code-hook library.
The tracking code is automatically included on HubSpot blog pages, landing pages, and website pages.
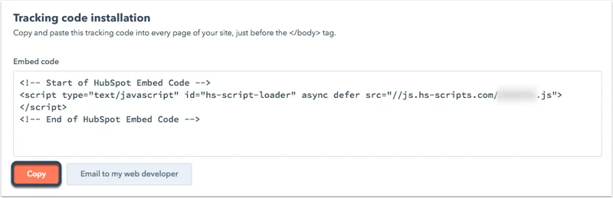
Copy your HubSpot tracking code:
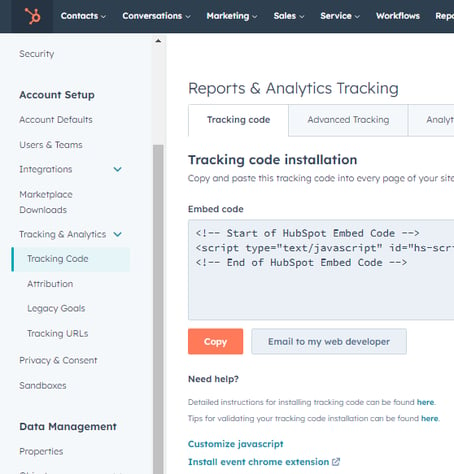
- In your HubSpot account, click the settings icon in the main navigation bar.
- Navigate to your Tracking & Analytics settings:
- In accounts that only have access to Marketing Starter or HubSpot’s free tools, navigate to Tracking Code in the left sidebar menu.
- For all other subscriptions, navigate to Tracking & Analytics > Tracking code in the left sidebar menu.
- In the Embed code section, click Copy or click Email to my web developer to send the tracking code to the team member who will be installing it on your site.

This library contains a custom hook that simplifies the use of the HubSpot Tracking Code API in your React project. You can add this library to your project using the following command in your terminal:
$ yarn add react-hubspot-tracking-code-hook
# or
$ npm install react-hubspot-tracking-code-hook
* Choose the command based on whether you're using yarn or npm as your package manager.
Step 2: Initialize HubSpot tracking code API and identify the user
In this step, you will need to add the HubSpot tracking code API initialization script and identify the currently logged-in user in your system. The HubSpot tracking code should be added to the index.html file of your React project.

Also, identify the currently logged-in user using the ‘setIdentity’ function provided by the ‘react-hubspot-tracking-code-hook’ library. Replace "your-email@provider.com" with the email of the currently logged-in user.
const { setIdentity } = useTrackingCode();
setIdentity("your-email@provider.com");
Step 3: Instantiate the functions provided by the hook
The react-hubspot-tracking-code-hook library provides several functions that you can use to interact with the HubSpot tracking code. Here's how to instantiate them:
const { setPathPageView, setIdentity, setTrackPageView } = useTrackingCode();
Step 4: Track the current route
To track the current route being visited by the user, use the setPathPageView function and pass the current route as an argument. Then, call the setTrackPageView function to track the route set in setPathPageView.
setPathPageView("/current-route");
setTrackPageView();
Be sure to replace "/current-route" with the actual path of the page you are tracking.
Example: adding HubSpot tracking code to index.html
Here's how you can add the HubSpot tracking code in your index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React Test Hubspot</title>
</head>
<body>
<div id="root"></div>
<!-- Set up the path for the initial page view -->
<script>
var _hsq = (window._hsq = window._hsq || []);
_hsq.push(["setPath", "/home"]);
</script>
<!-- Load the HubSpot tracking code -->
<!-- Start of HubSpot Embed Code -->
<script
type="text/javascript"
id="hs-script-loader"
async
defer
src="//js.hs-scripts.com/20715003.js"></script>
<!-- End of HubSpot Embed Code -->
<script type="module" src="/src/main.tsx"></script>
</body>
</html>
In the script above, replace "/home" with the path of the initial page you wish to track and "//js.hs-scripts.com/20715003.js" with your specific HubSpot tracking code.
Note: without adding the tracking code API in index.html the hook library will not work
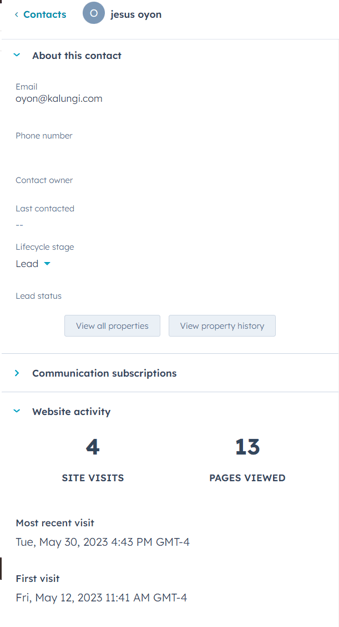
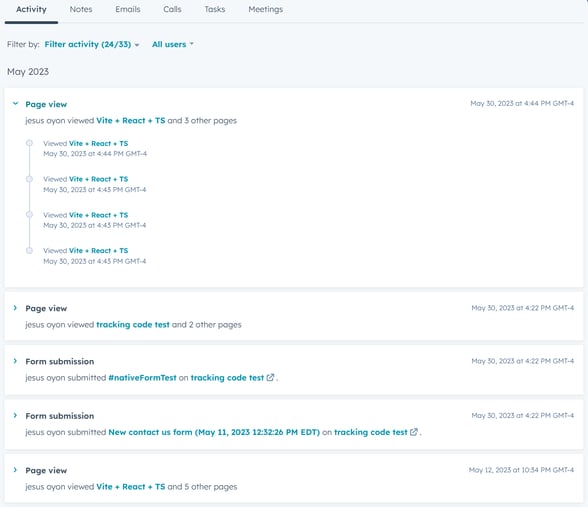
You are all set! You can see some example results in these screenshots: